Weird.
Although they’ve been around for years, SameSite cookies hadn’t gained much attention until September 2019. The Chrome team announced their plans to set ‘SameSite=Lax’ on all cookies without the SameSite attribute in Chrome 80, scheduled to release in February 2020. The rollout was delayed due to COVID-19 until July 2020, and was finally completed in August 2020. With many developers still unaware of this setting and how it works, it is still likely to catch a lot of us unawares with broken sites and weird behaviours.
In this session we will learn about the SameSite cookie attribute and why it is so important to securing your site. We’ll see why ‘Lax’ is the best default to use, and when you’d want to use ‘Strict’ and ‘None’ instead. Additionally, we will cover the edge cases and weird behaviours that can easily cause confusion and seemingly weird bugs. By the end of the session, you’ll know how to properly configure SameSite on your cookies, to ensure your site takes advantage of the security benefits without breaking expected functionality.
Presented At
- Laracon EU Online 2020 – “CSRF is Dead (or is it?)”
- NDC Sydney 2020 – “A Deep Dive into SameSite Cookies”
Browser Tests
The browser tests discussed in the talk can be found at https://samesitetest.com/.
Manual SameSite Cookie Test
Manually test the behaviour of SameSite cookies in your browser across the different cross-site request types: GET, POST, and embedded content.
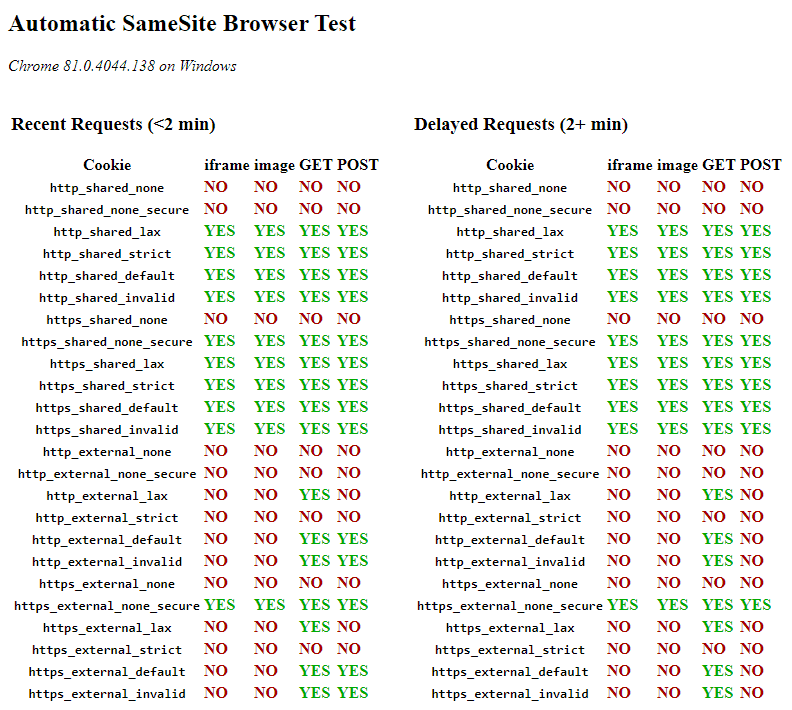
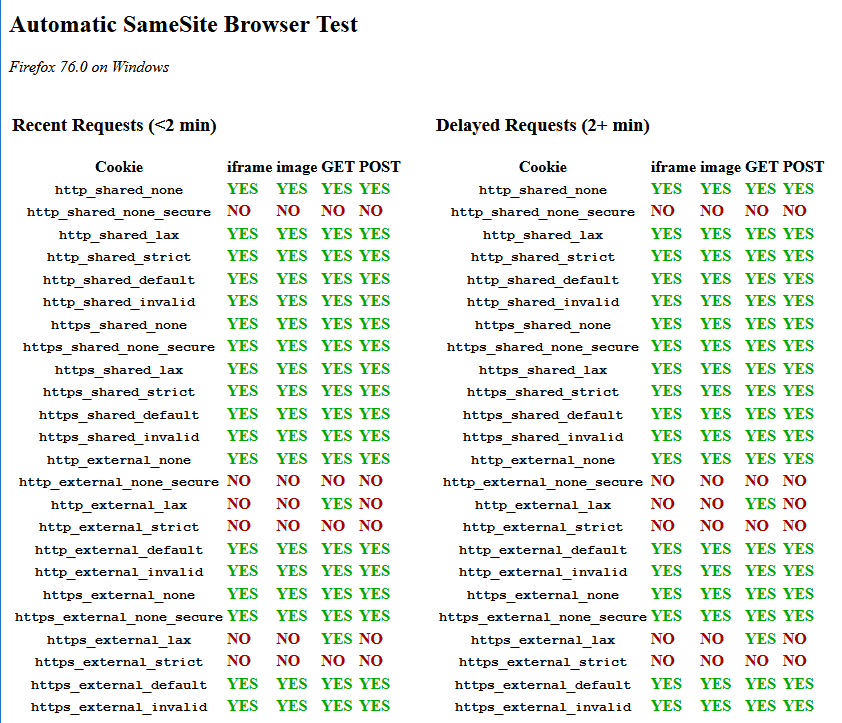
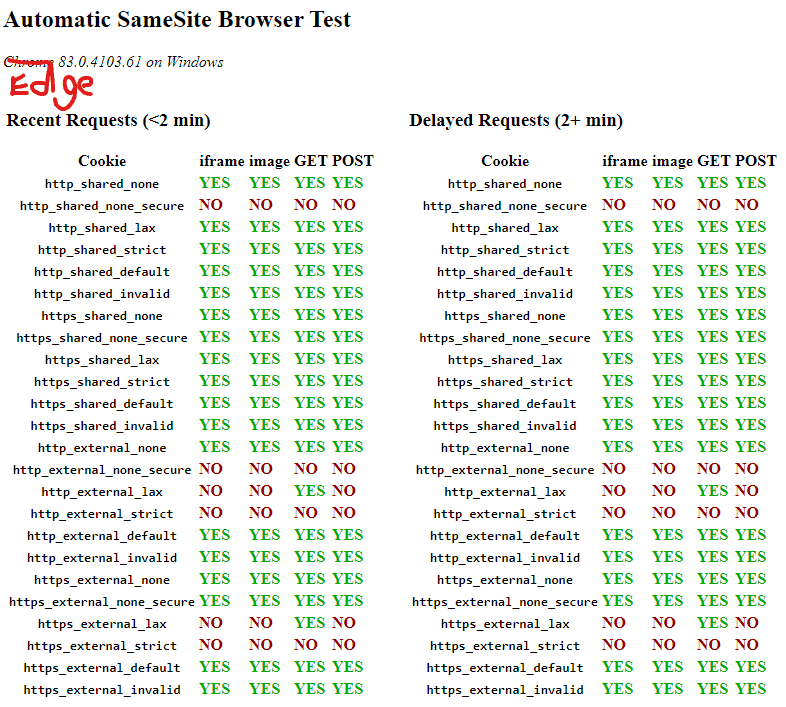
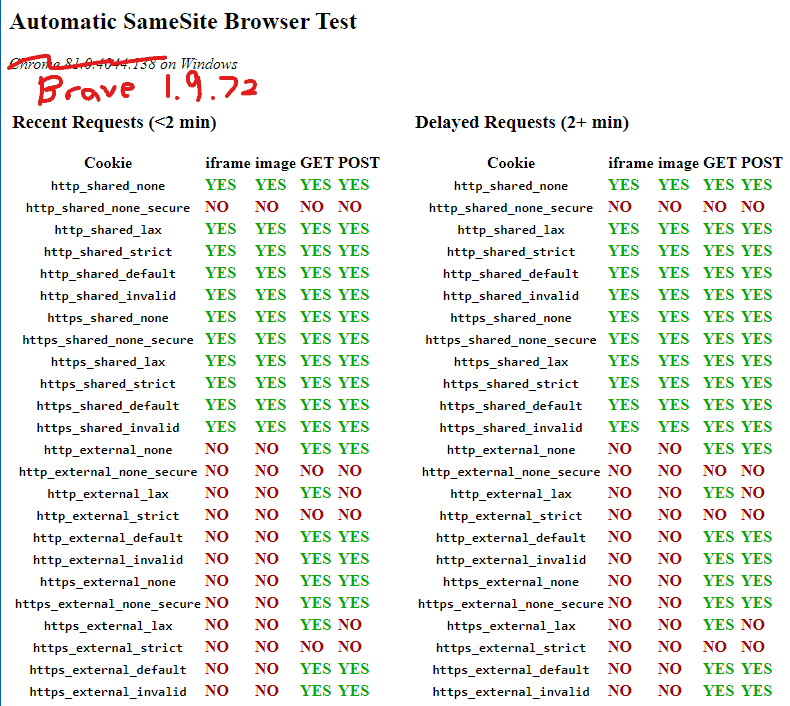
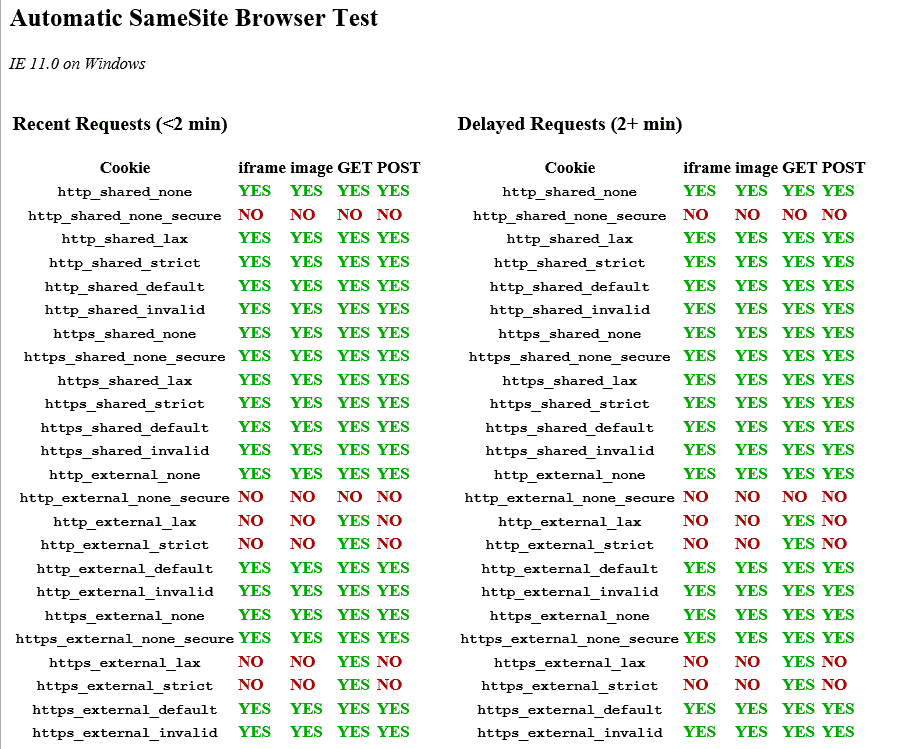
Automatic SameSite Browser Test
Automated test suite that audits the behaviour of your browser with the different SameSite options, across https and http, same-site and cross-site requests. Note, it will take a while as there is a delay of 2 minutes to properly account for SameSite=Lax+POST in Chrome.
The source code for the browser tests is on GitHub at valorin/samesite. If you have any ideas or suggestions, please feel free to submit an issue or PR.
About Cross Site Request Forgery (CSRF)
- OWASP Community CSRF Overview – Summary of CSRF from OWASP (Open Web Application Security Project), explaining attacks and protections.
- PortSwigger CSRF Overview – Summary of CSRF, focusing on different types of attacks and how to bypass commonly flawed defenses.
About SameSite Cookies
- SameSite Cookies Explained – Comprehensive article outlining how SameSite cookies work and why they are important.
- SameSite Cookie Recipes – Implementation advice for
SameSite=None, for when you need to work with cross-site requests. - Can I Use “SameSite cookie Attribute”? – Browser support table for SameSite cookies.
- Chromium Project SameSite=Lax by Default Updates – Chromium update page outlining the current state of the SameSite=Lax by default rollout.
- Google Chrome SameSite=Lax by Default blog posts.
- Building a more private web: A path towards making third party cookies obsolete (Tuesday, January 14, 2020)
- Developers: Get Ready for New SameSite=None; Secure Cookie Settings (Wednesday, October 23, 2019)
- SameSite Cookie Changes in February 2020: What You Need to Know (Monday, February 3, 2020)
- Temporarily rolling back SameSite Cookie Changes (Friday, April 3, 2020)
Timeline of Important Events
- October 2014
- February 2015
- January 2016
- April 2016
- Attribute options added:
SameSite=StrictSameSite=LaxSameSite=None
- Attribute options added:
- May 2016
- Google Chrome 51 adds support
- May 2019
- June 2019
SameSite=Laxby default delayed until Chrome 80 (February 2020)
- February 2020
- Chrome 80 released,
SameSite=Laxby default rollout started
- Chrome 80 released,
- April 2020
- Rollout stopped due to COVID-19
- May 2020
- July 2020
- Rollout begins
- August 2020
- Rollout complete 🎉